終於來到最後一天啦!今天會介紹如何編譯及佈署開發完的網站,Nuxt 3 可以部署在 Node.js 伺服器上,也可以 SSG 方式部屬到靜態檔案伺服器,讓我們繼續看下去。
Nuxt 3 預設是用 Universal Rendering,因為同時包含前後端渲染所以需要有 Node.js 伺服器,使用預設設定直接執行:
nuxt build
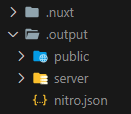
就會把原始碼編譯成執行檔,在專案下會多出一個 .output\ 資料夾

這是用來放編譯過後的程式,而進入點會是 index.mjs,執行:
node .output/server/index.mjs
會看到

代表網站成功佈署並且監聽 port 3000。
可以透過修改環境變數改變設定:
NITRO_PORT 或 PORT (預設是 3000)NITRO_HOST 或 HOST (預設是 0.0.0.0)NITRO_SSL_CERT 和 NITRO_SSL_KEY除了 Universal Rendering,Nuxt 3 也可以透過 nuxi generate 指令利用 Nitro 爬蟲編譯和預渲染成靜態網站,執行:
npx nuxi generate
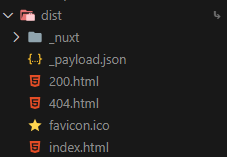
編譯完會多一個資料夾 dist\,裡面的檔案會和 .output/public/ 裡的檔案一樣,直接放到靜態檔案伺服器就完成佈署了!當然也可以用 npx serve dist 測試編譯完的檔案。

除此之外也可以在 nuxt.config.ts 設定只要哪些頁面或忽略哪些頁面預渲染:
// nuxt.config.ts
defineNuxtConfig({
nitro: {
prerender: {
routes: ['/user/1', '/user/2']
ignore: ['/dynamic']
}
}
})
是不是非常簡單呢?
連續三十天每天寫文章實在非常累人,中間還經歷中秋連假和國慶雙十連假,雖然一度想放棄但還是撐過去了,透過這次的鐵人賽也重新檢視之前學習 Nuxt 3 不足的地方,更深入了解 Nuxt 3 的各方面功能,是個有趣的體驗,期待明年再參加!
